Devlog 1 - The Concept


Hi, hello, welcome! I'm Matt and this is my devlog about building my entry for the Game Dev Fanatics jam. The jam theme is 'Rage Game' (which I may just interpret to include a rage mechanic eventually since I don't have much experience with that type of game). Before I go into my day 1 progress and the game concept, let me give you a real quick background of how I got to this jam (it's related to other stuff later in this post).
Before this jam, I was working on a little procedurally generated prototype that I started at the very start of 2019. Procedural generation is fun, but it's very technical work. After two weeks of good progress on that prototype I thought it would be refreshing to find a short jam to make something a little less complicated and a little more focused in terms of design. I started looking around online and found a random jam theme generator that I used to generate a theme I liked: EVERYTHING'S ON FIRE! The next site I checked was the excellent indie game jam calendar (http://www.indiegamejams.com/) and found a few jams just beginning, one of which was the Game Dev Fanatics jam.
As I thought about the Fire theme I began to conceptualize different little games, but wanted to take part in the Fanatics jam. So I decided to join the Fanatics jam and bring in the idea I had conceptualized only minutes before. Let's take a look at the game concept I've started building (see, I told you it would be related).

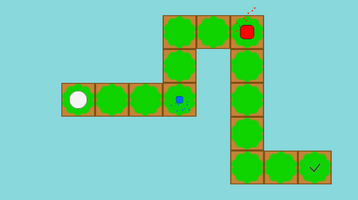
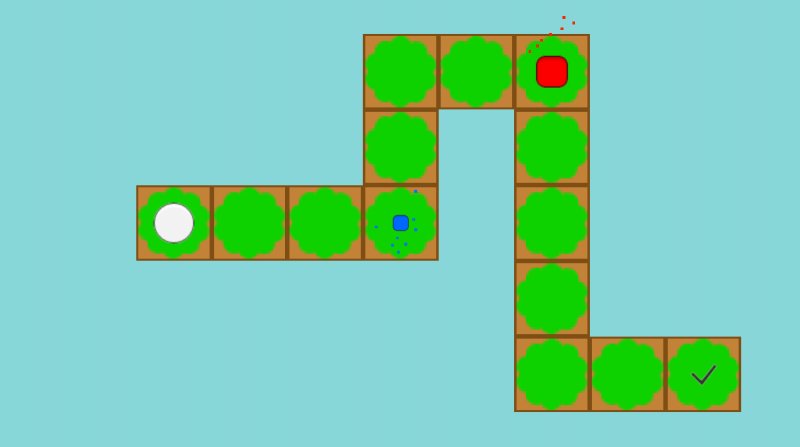
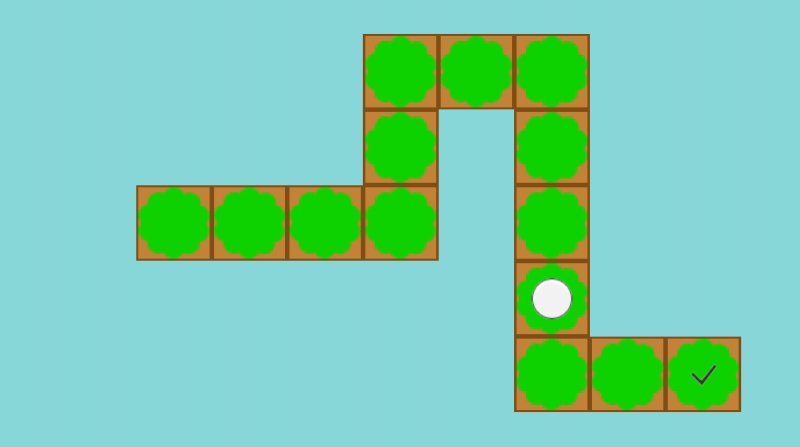
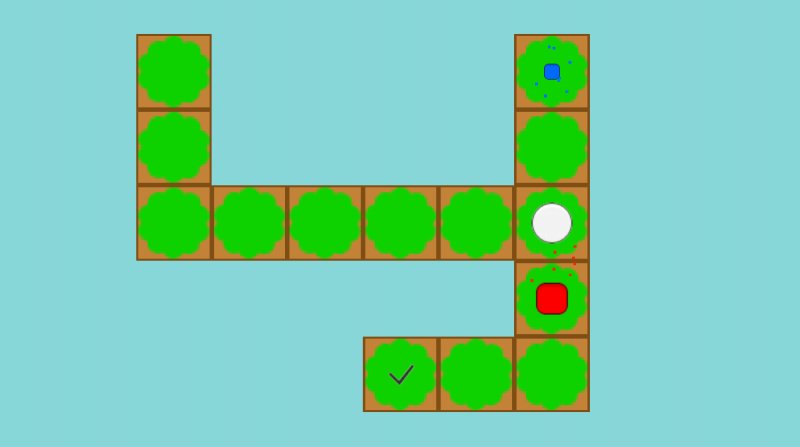
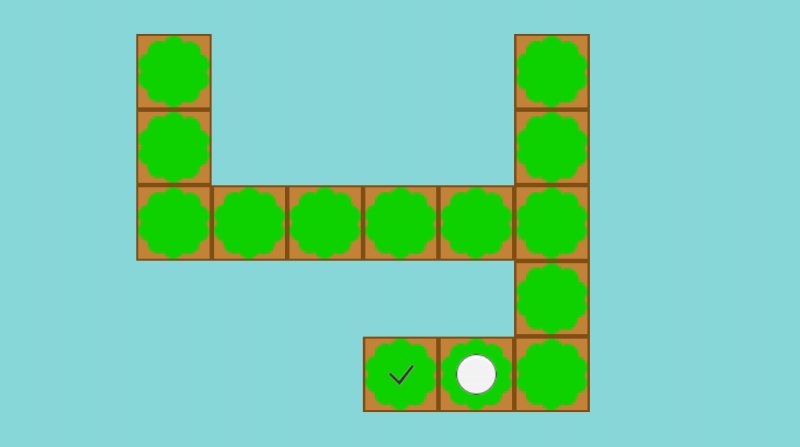
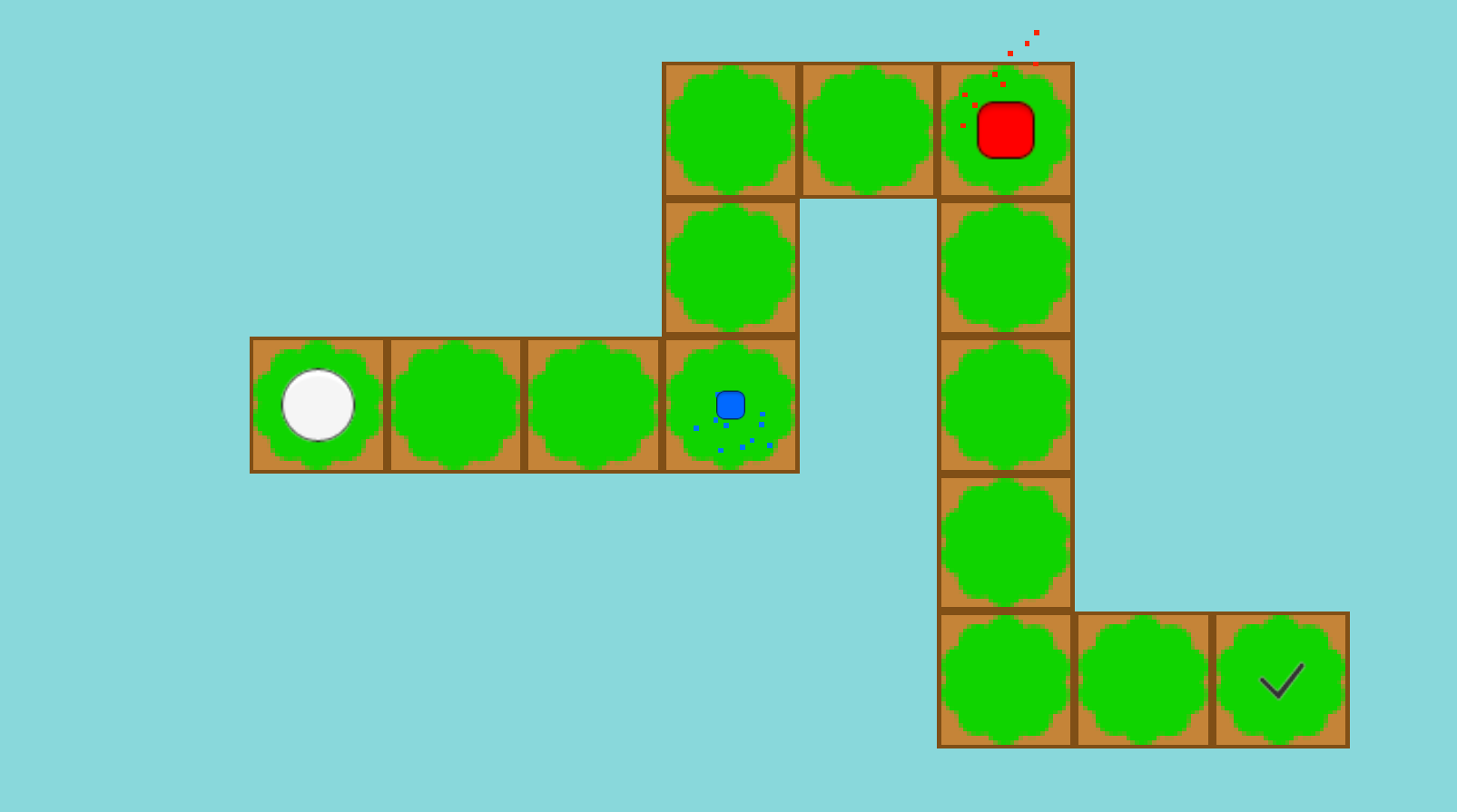
What the heck is that? Well, it's a grid-based puzzle game! Surprisingly, I've never attempted building a game where the player was restricted to grid movement. In this GIF, the player is represented by the white circle and is controlled using WASD. I made the tiles define where the player can move at the start of the level so restricting the player to the grid is dynamic and makes creating levels really easy (although I wouldn't call it the cleanest code ;) )
Skipping to the end of the map is a check, which defines the goal or 'end' of the level. This component automatically loads and starts the next level, again making it really dynamic and easy to build a level that I don't need to manually code an exit every time.
Now, the blue and red squares. Right now, they stand for water (blue) and fire (red). The fire tiles are impassable until the player has a water droplet to put out the fire with. In the first level, the tiles force the player to collect and use the water (almost like a tutorial) whereas Level 2 forces the player to branch off the main path, grab water, and use it on fire. These aren't really puzzles yet, but they show the general mechanics.
Additionally, I'd like to experiment with the fire 'growing' in the level (getting bigger and spreading to nearby tiles) based on either time or number of player movements. I think if the fire spreads based on player movements the game becomes more 'puzzle-y' and the player would plan their movements a lot more before making them. If the fire spreads based on time, that could force the player to 'speed run' the levels in hopes they finish it before they're trapped. I think a combination of these mechanics could definitely make it a rage game but as I mentioned above, I may include rage itself as a mechanic rather than making the game a rage game.
My next steps are to expand on the fire spreading mechanic and play with it spreading based on time and movement to see which one feels right for me. See you tomorrow!

Get Raging Flames
Raging Flames
A jam game for the Game Dev Fanatic Jam 2019
| Status | Released |
| Author | matchristiandev |
| Genre | Puzzle, Strategy |
| Tags | 2D, Hand-drawn, Non violent, Short, Turn-based, Turn-based Strategy, Unity |
| Languages | English |
More posts
- Devlog 7 - PostmortemJan 31, 2019
- Devlog 6 - End of the LineJan 20, 2019
- Devlog 5 - Systemic PolishingJan 19, 2019
- Devlog 4 - Levels, Bugs!Jan 18, 2019
- Devlog 3 - Handy ColorsJan 18, 2019
- Devlog 2 - Mechanically SpeakingJan 16, 2019

Leave a comment
Log in with itch.io to leave a comment.